こんにちは!
ゆうやけです!
いきなりですが、みなさんはNotionを活用していますか?
これからNotionを使いたいという方は、こちらを参考にしてみてください!
Notionを活用していくと直面する問題として、

お目当てのページを探すのに、時間がかかる
が挙げられます。
私もこのような問題を抱えていました。
この問題を解決するために思考錯誤を続けた結果、

ホーム画面を作るのが最適!
という結論に至りました!
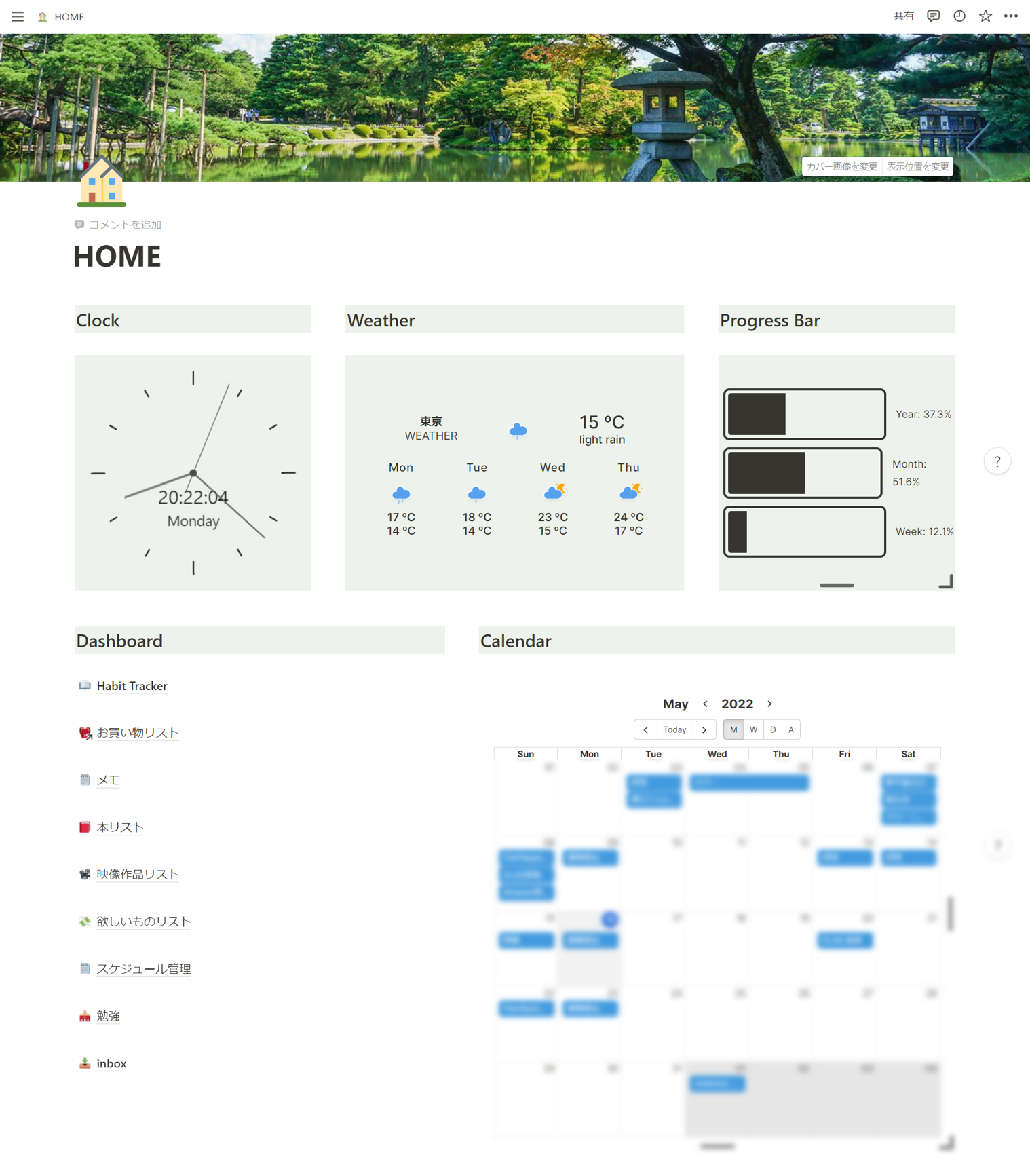
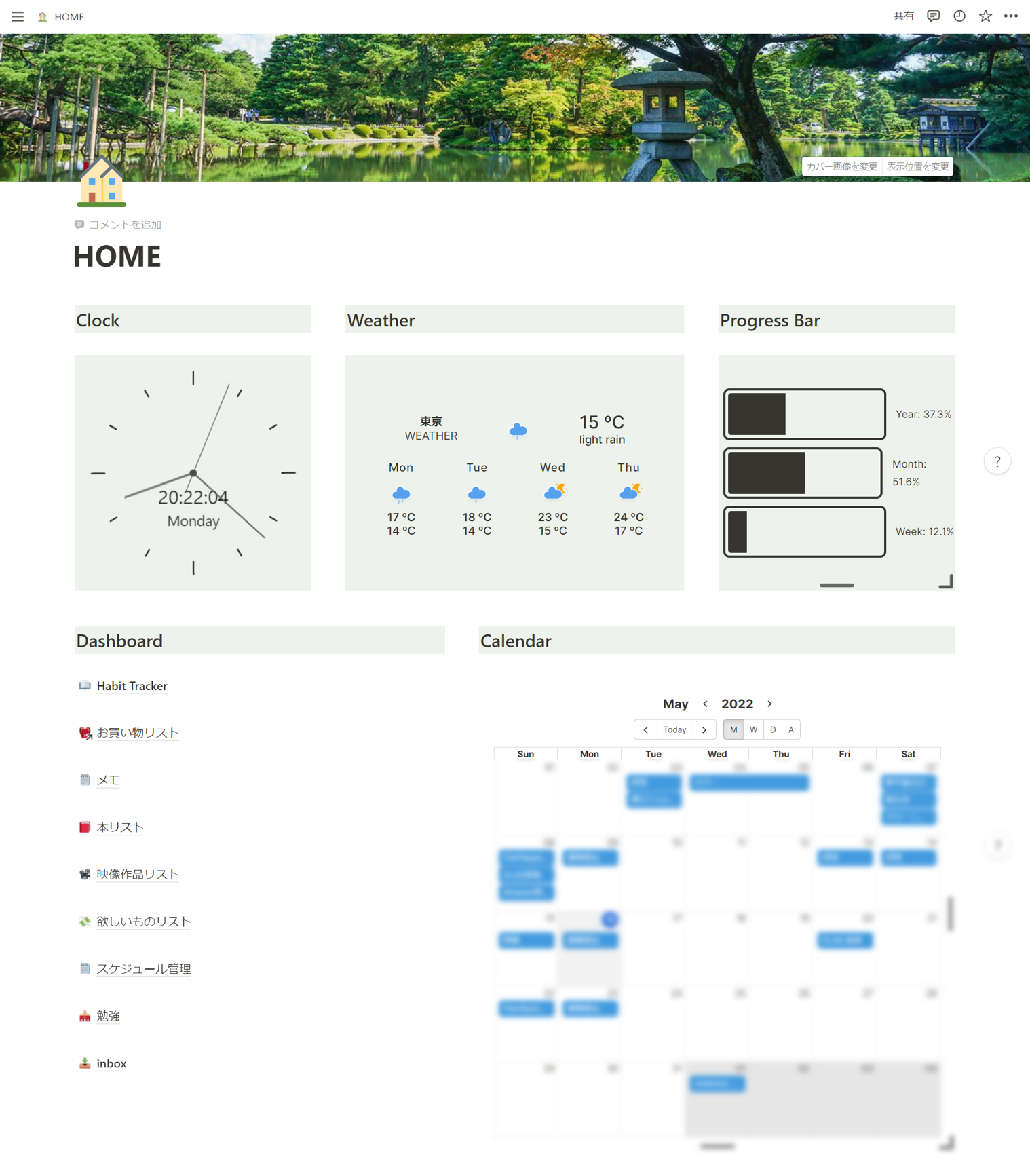
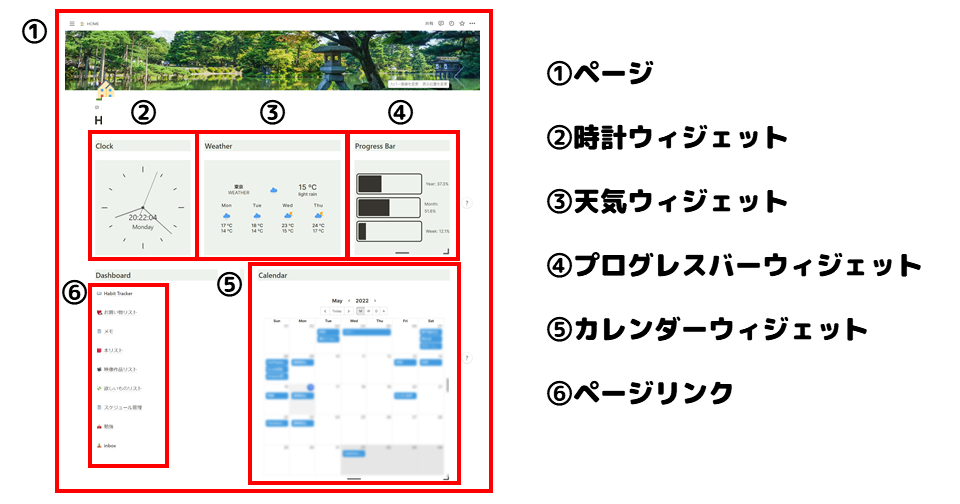
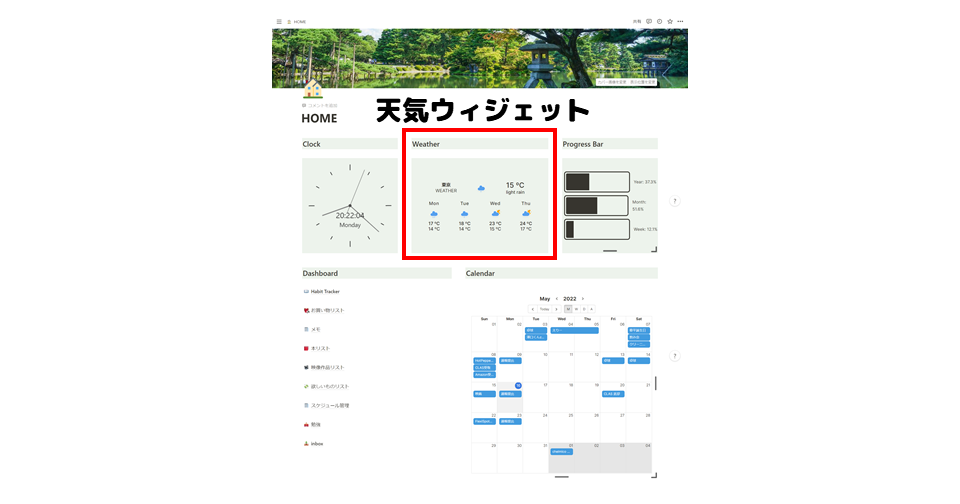
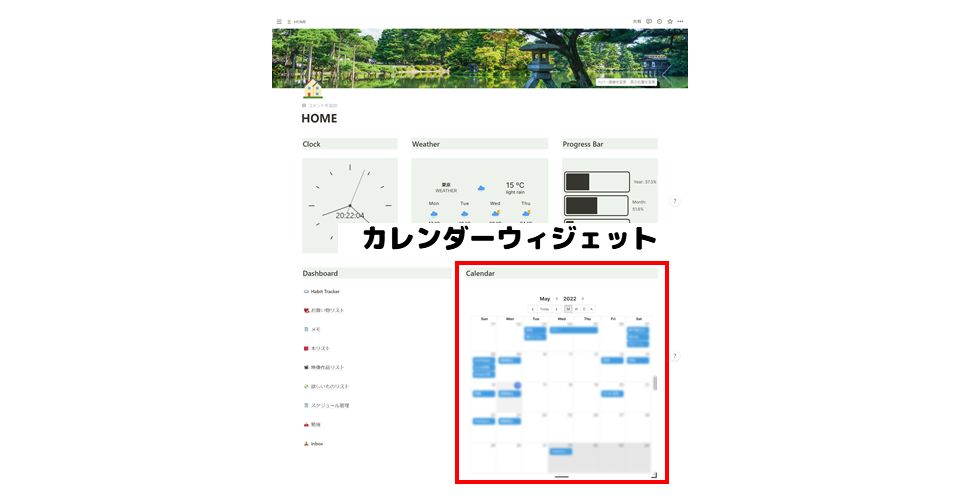
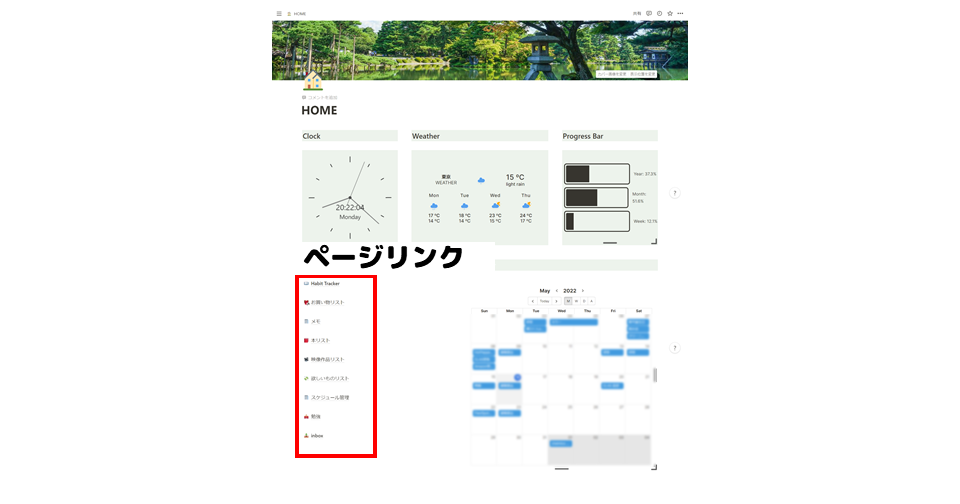
ホーム画面とは、具体的に以下のようなものです。

このホーム画面を作ることによって得られるメリットは、以下の3点です。
①ページのリンクを貼ることで、検索性が良くなる
②現在時刻やカレンダーを一目で確認できる
③好きな画像をカバー画像に設定することで、気分があがる
①に書かれているように、検索性が良くなることで、「お目当てのページを探すのに、時間がかかる」という問題を解消できます。
それでは以降で、「ホーム画面」の作り方を画像を用いて丁寧に紹介していきます!
そもそもホーム画面とは?
作り方に入る前に、冒頭から何度も登場している「ホーム画面」という言葉を整理しておきましょう。
ここで言うホーム画面とは、
「Notionを開いたら、とりあえず最初に開くページ」
を指します。

私の場合は、Chromeでこのホーム画面をブックマークしていて、すぐに開けるようにしています。
一番見る機会が多いので、以下の3点を意識しています。
・ホーム画面内に、他のページへのリンクを貼る
・時刻や今後の予定などの情報がわかる
・見るだけでテンションが上がる画像をカバー画像にする。
では以下のような流れで、早速作り方を紹介します。

- ページの作り方
- 時計ウィジェットの作り方
- 天気ウィジェットの作り方
- プログレスバーウィジェットの作り方
- カレンダーウィジェットの作り方
- ページリンクの作り方
- 配置の仕方
という順番で進んでいきます。
ホーム画面の作り方を解説
ここからは画像とともに1から作る方法をご紹介します!
画像を多めでいきますので、ご安心ください。
ただ、
- 操作方法に不安がある
- 1から作るのは面倒臭い
という方もいらっしゃると思います。
そういった方のために、複製ができるテンプレートを以下にご用意しています。
ご自由にお使いください!

作り方の手順や工夫点などを知りたい方は、以降も読みすすめてもらえると嬉しいです。
それでは、解説スタートです!
ページの作り方
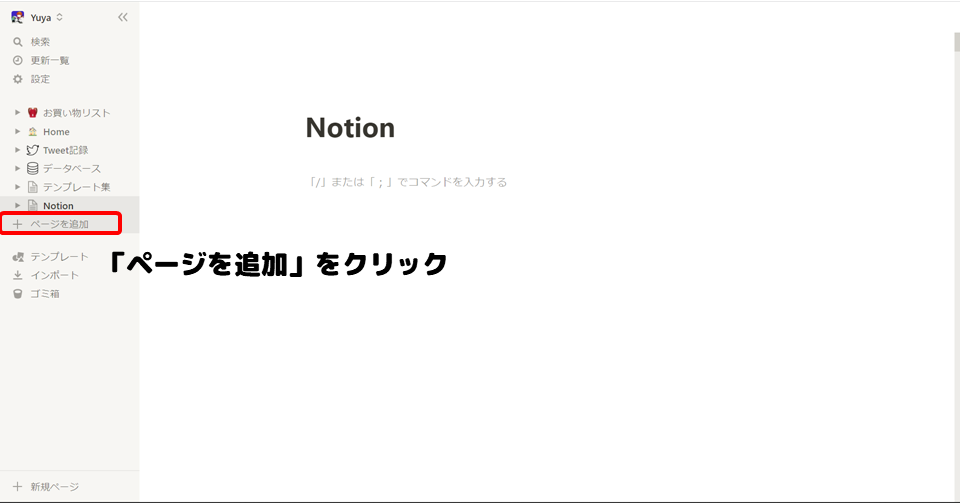
・ページを追加しましょう。

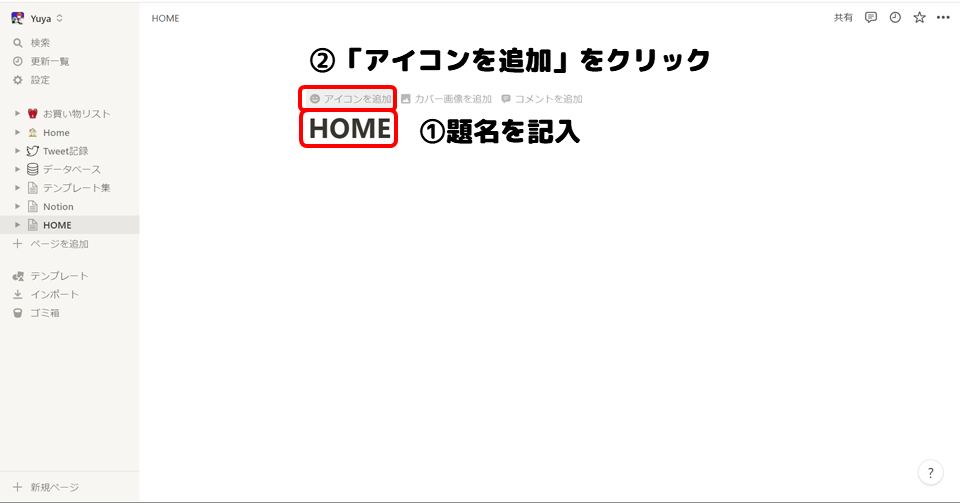
・題名にタイトル(ここでは、HOME)を記入しましょう。その後、「アイコンを追加」をクリックしましょう。

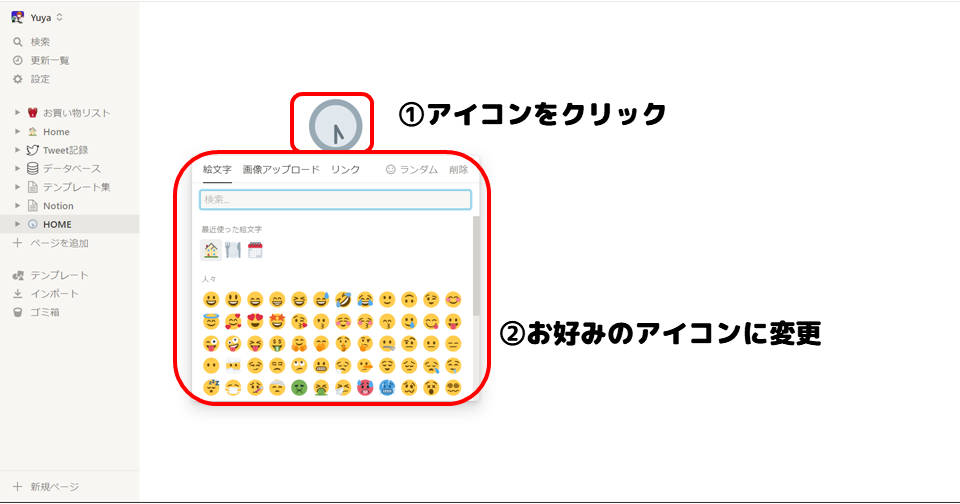
・自動的にアイコンが選択されると思います。そのアイコンをクリックして、お好みのアイコンに変更しましょう。

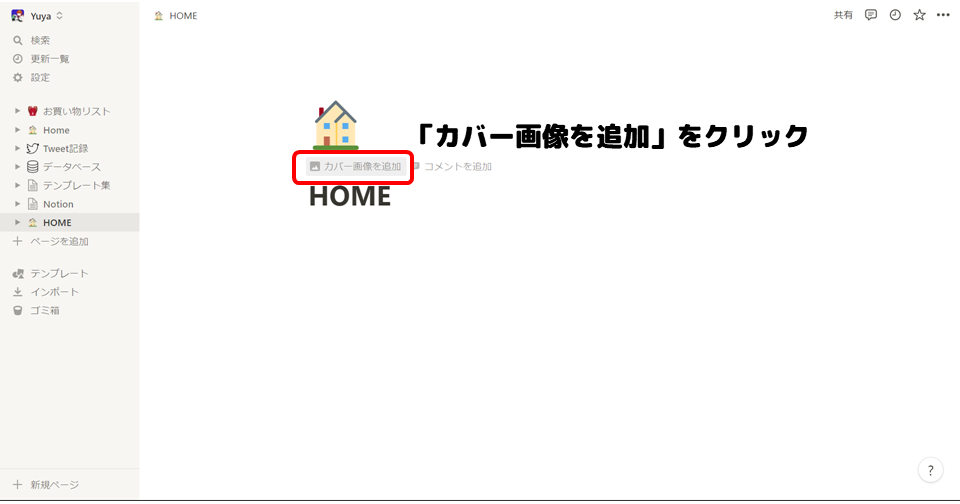
・「カバー画像を追加」をクリックしましょう。

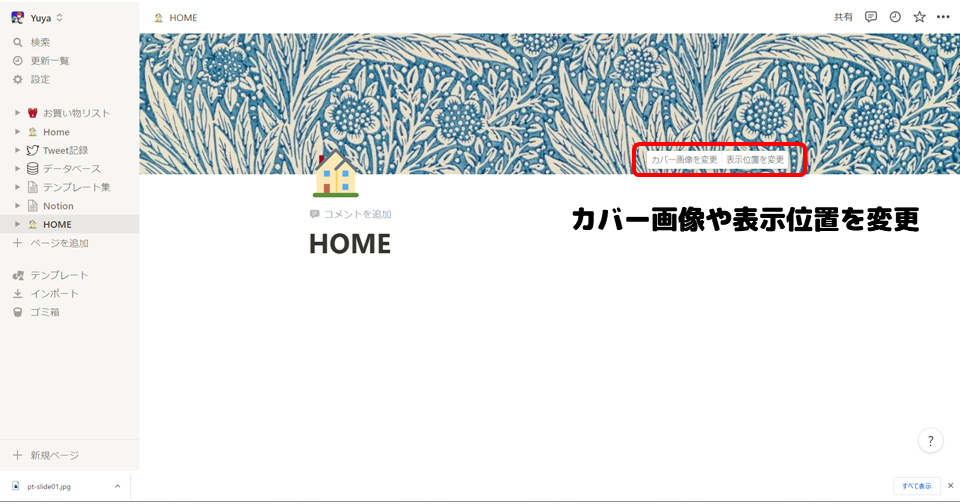
・「カバー画像を変更」や「表示位置を変更」して、自分好みにしましょう。何度も目にすることになるので、自分の気分が上がる画像がおすすめです!

時計ウィジェットの作り方
以下に示すような時計ウィジェットを作っていきます。

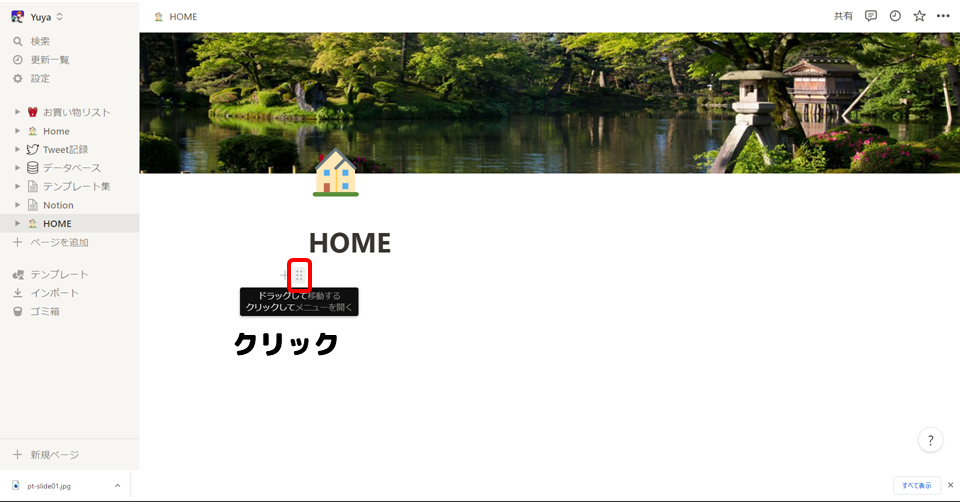
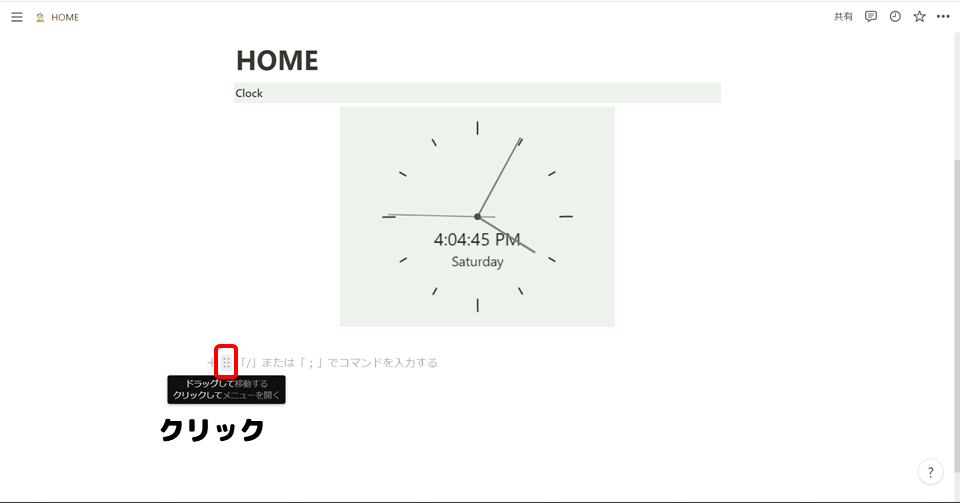
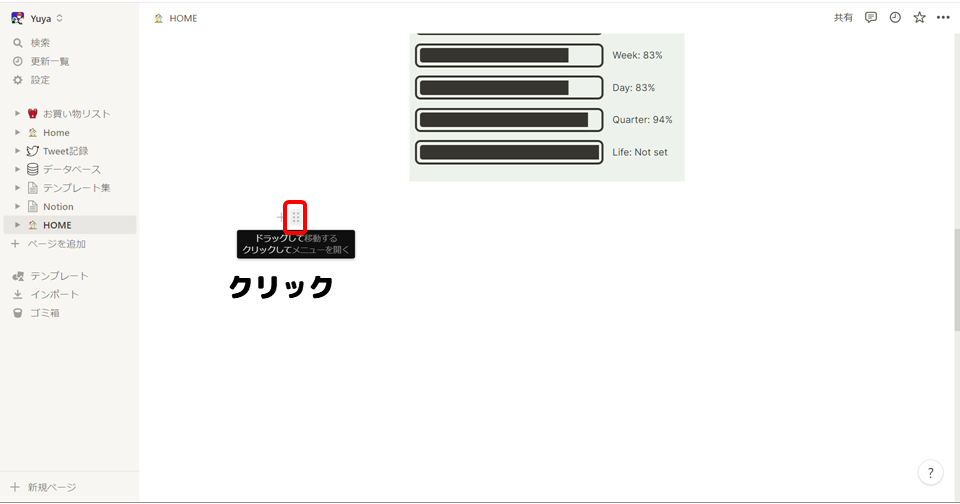
・背景色をつけるために、ブロックの横をクリックしましょう。

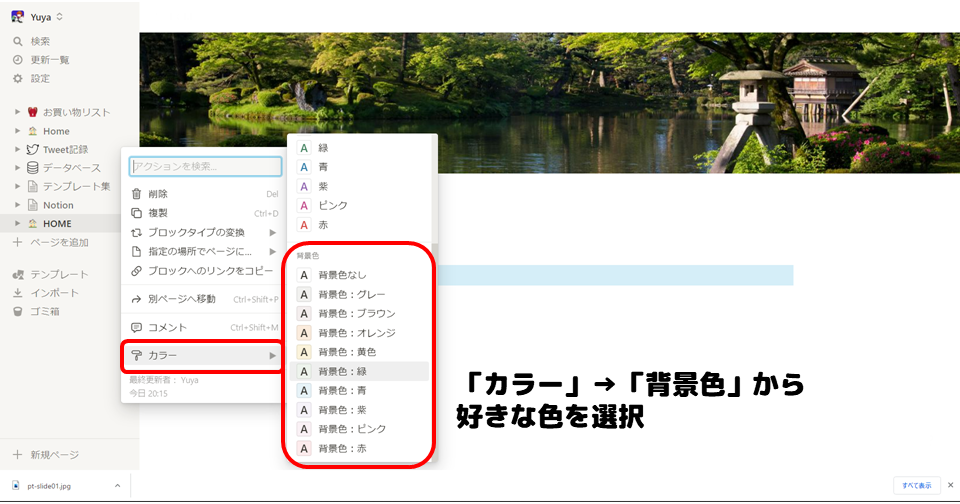
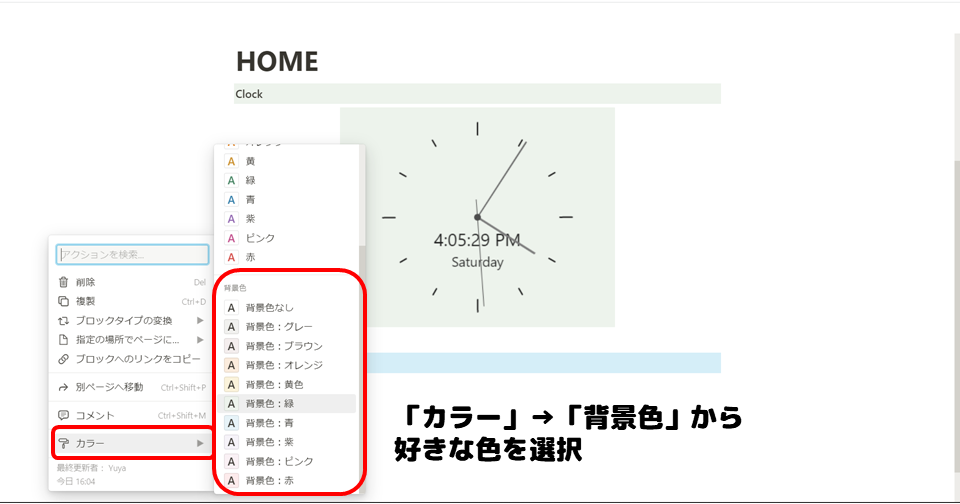
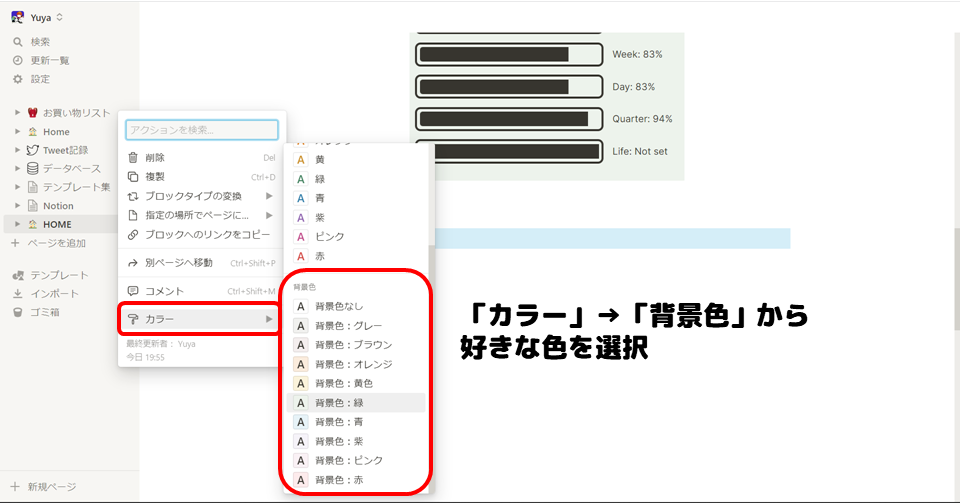
・「カラー」→「背景色」から好きな色を選択しましょう(ここでは、緑を選択)。

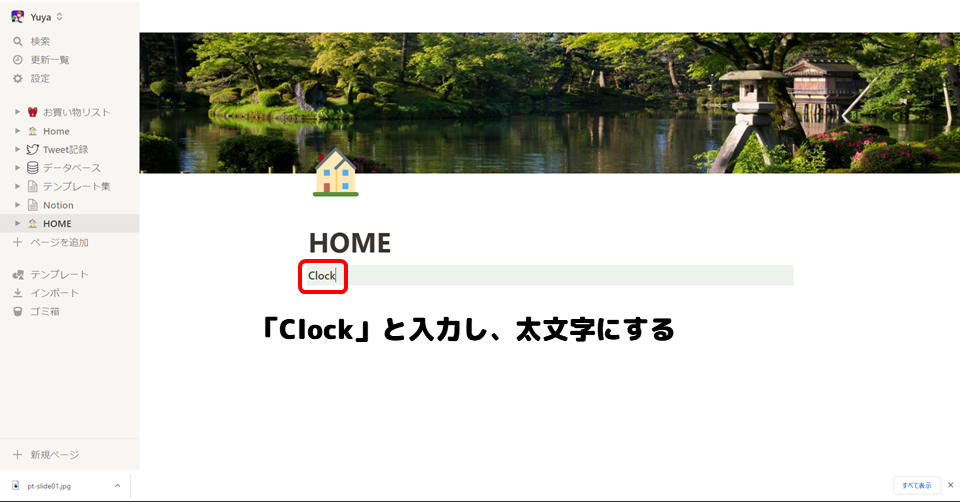
・ブロックに「Clock」と入力し、Ctrl + Aで全選択したあと、Ctrl + Bで太文字にします。

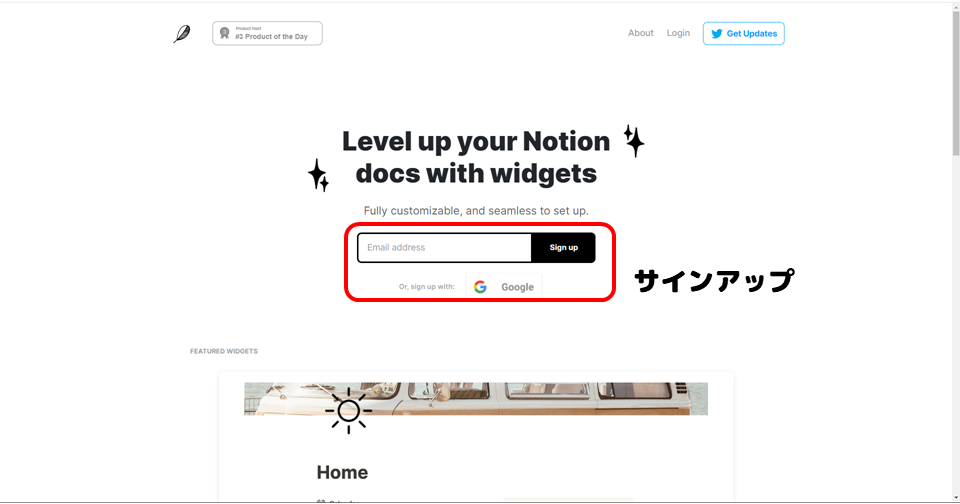
・時計ウィジェットの配置には、「Indify」というサービスを使用します。下のリンクをクリックしましょう。

・Googleアカウントなどを使用し、サインアップしましょう。

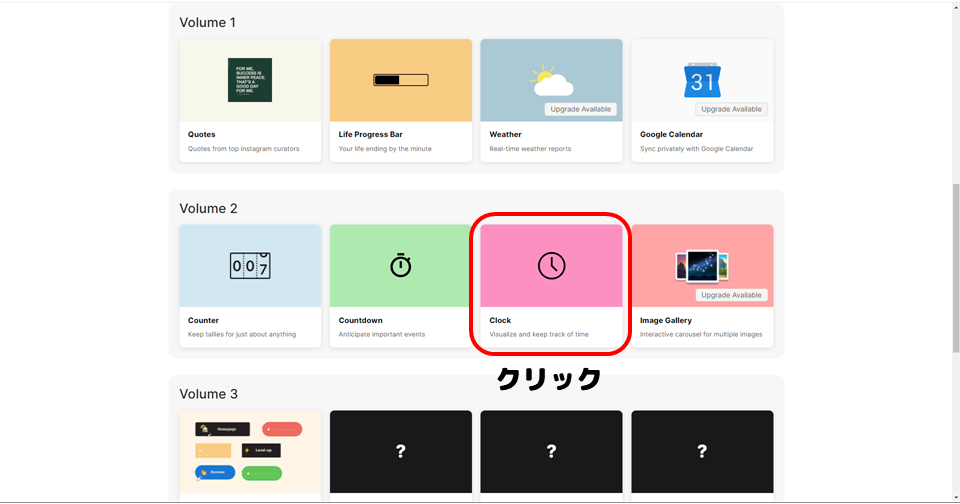
・「Clock」をクリックしましょう。

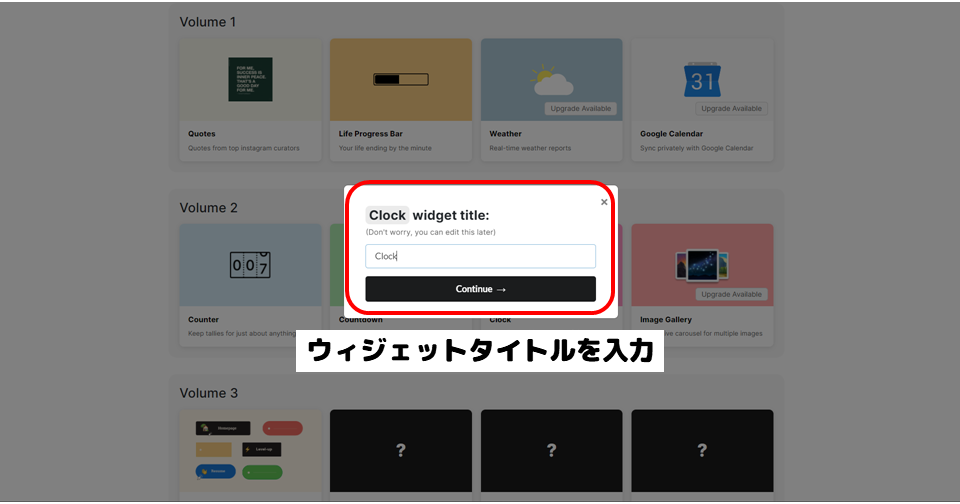
・ウィジェットタイトルを入力しましょう。

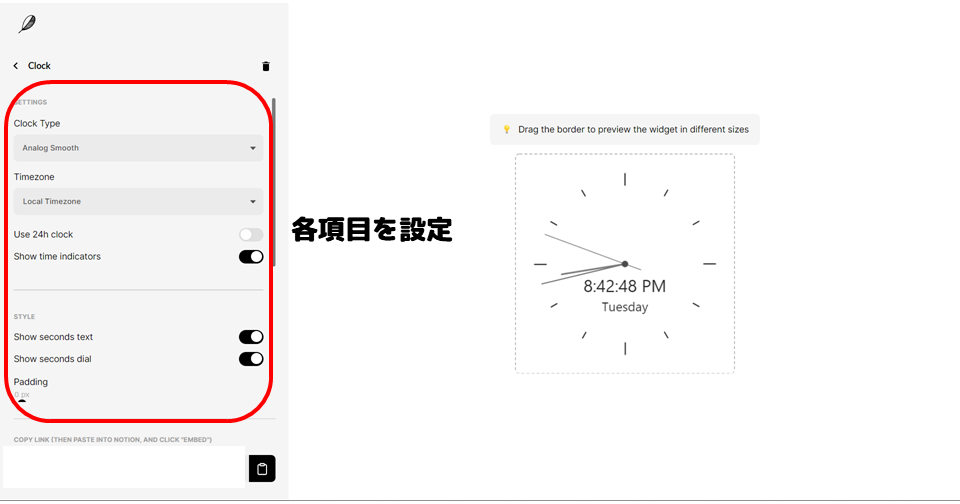
・各項目を設定して、自分好みのウィジェットを作りましょう。

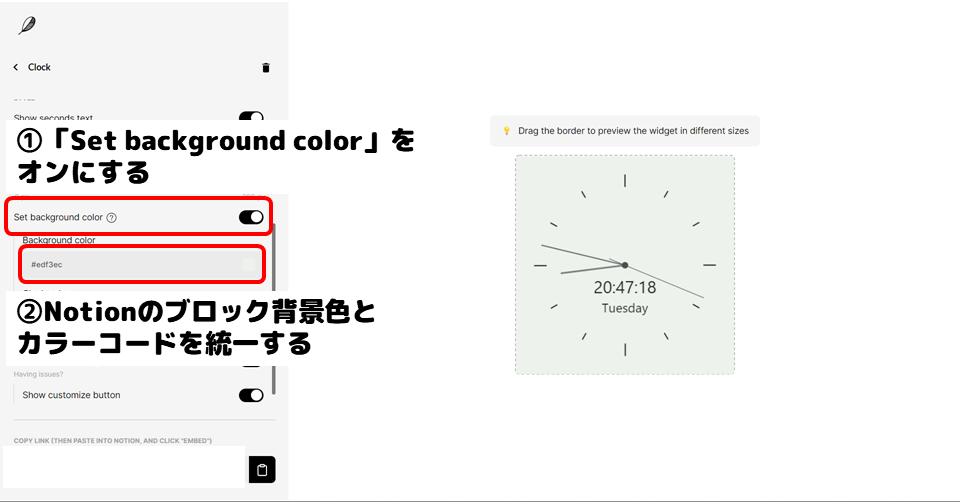
・おすすめは、「Set background color」をオンにして、ブロックの背景色とウィジェットの背景色を合わせることです。
Notionの背景色のカラーコードをまとめましたので、参考にしてみてください。


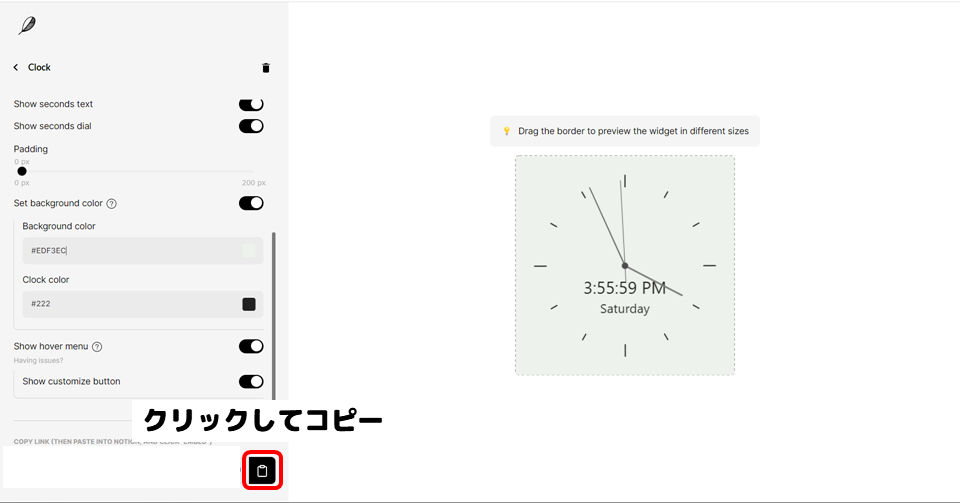
・「COPY LINK」をクリックしましょう。

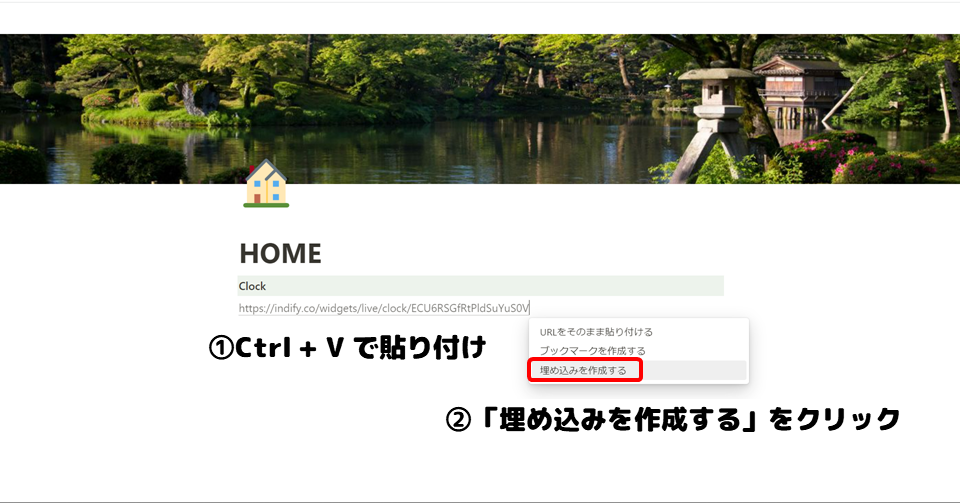
・Ctrl + V で貼付けを行い、「埋め込みを作成する」をクリックしましょう。

・これで時計ウィジェットが完成です!お疲れ様でした。

天気ウィジェットの作り方
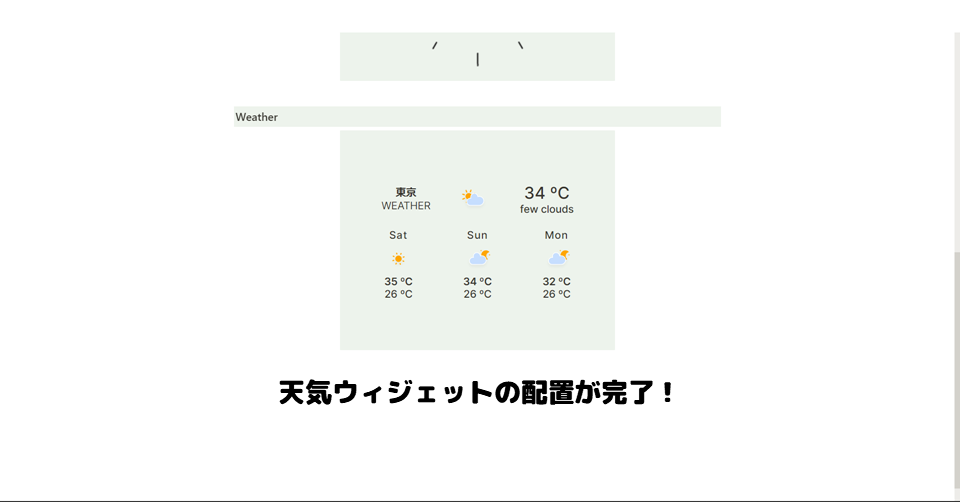
以下に示すような天気ウィジェットを作っていきます。

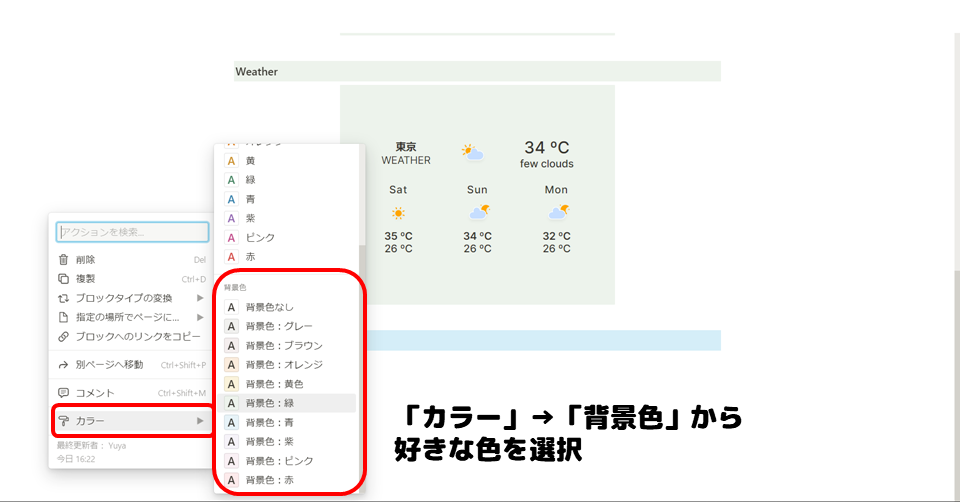
・背景色をつけるために、ブロックの横をクリックしましょう。

・「カラー」→「背景色」から好きな色を選択しましょう。

・ブロックに「Weather」と入力し、Ctrl + Aで全選択したあと、Ctrl + Bで太文字にします。

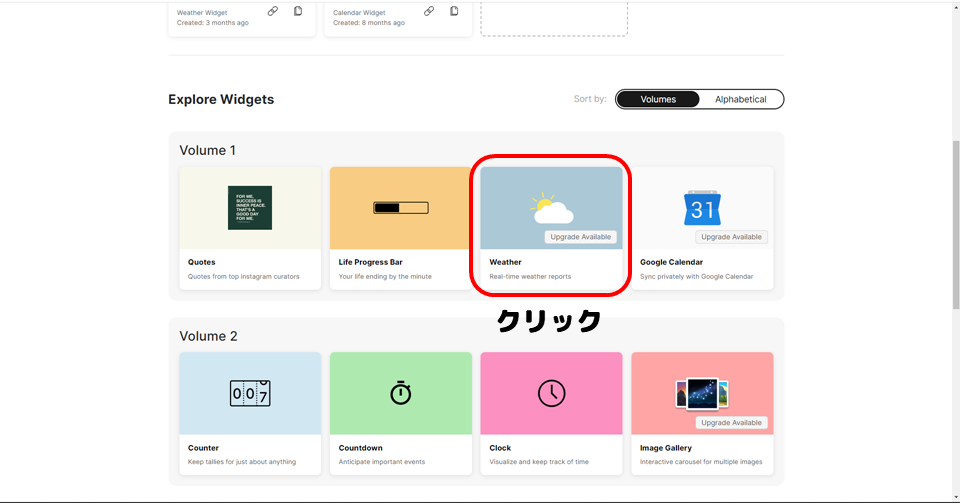
・Indifyで「Weather」をクリックしましょう。

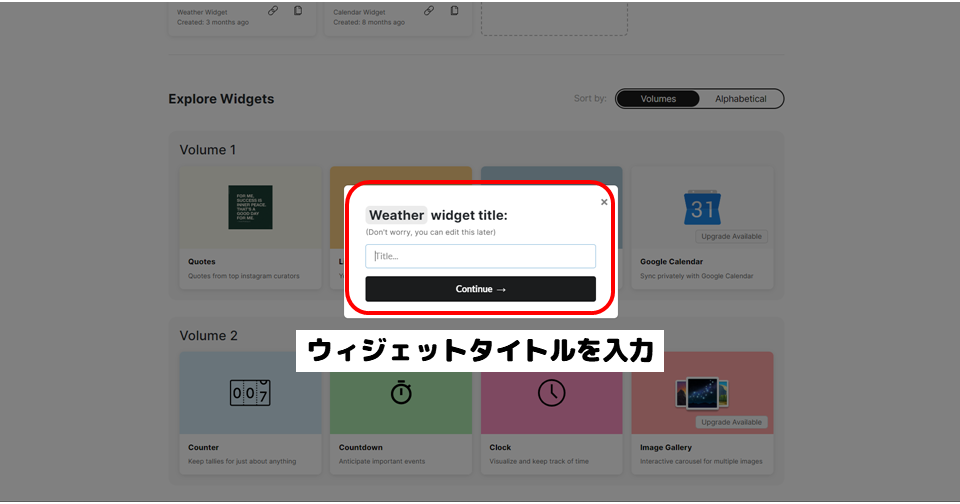
・ウィジェットタイトルを入力しましょう。

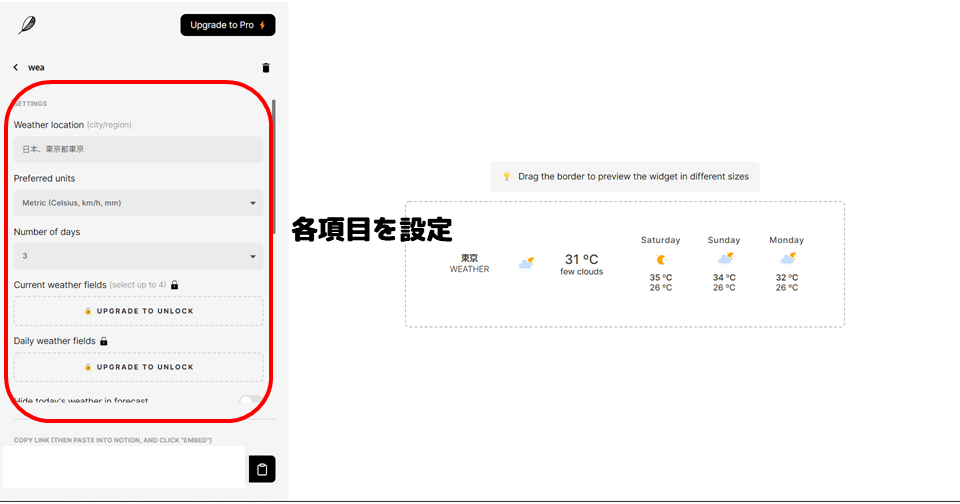
・各項目を設定して、自分好みのウィジェットを作りましょう。
Preferred unitsをMetricにすると、セルシウス温度になります。Number of daysは3つぐらいのほうが、後ほど配置したときに見やすいです。

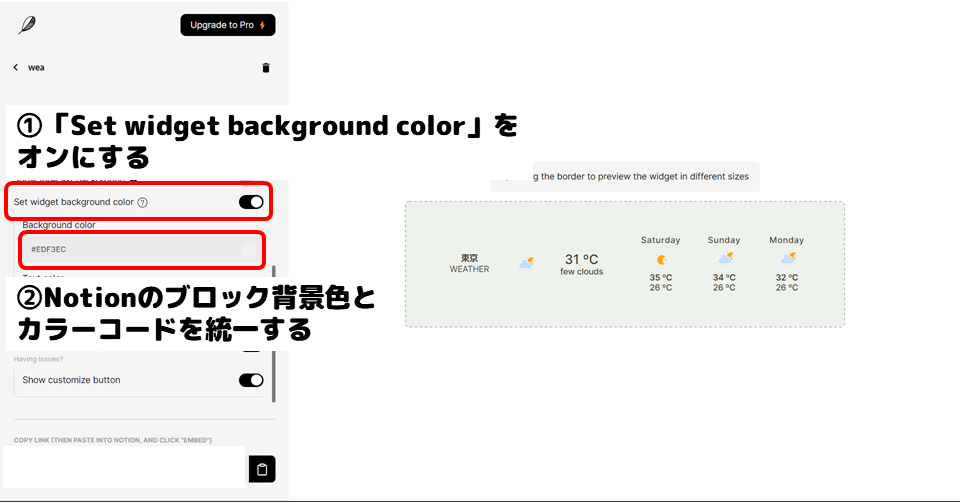
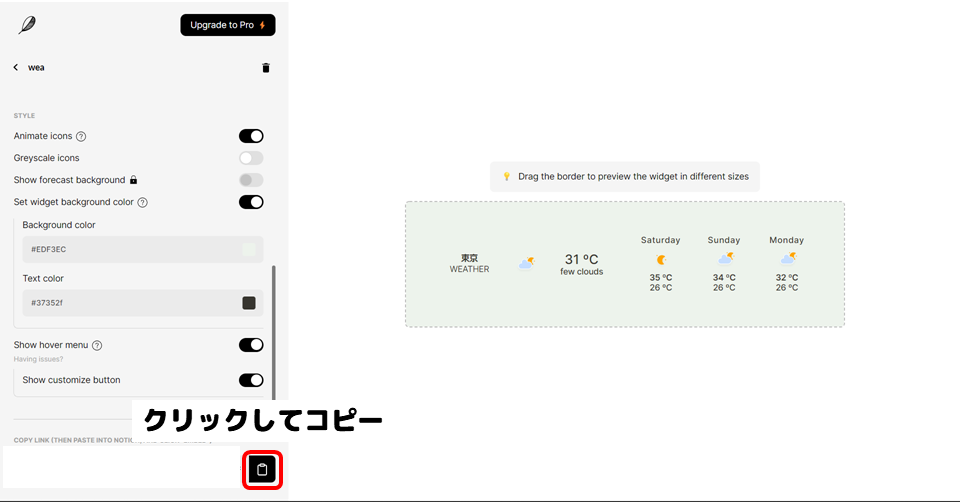
・「Set widget background color」をオンにして、ブロックの背景色とウィジェットの背景色を合わせるのがおすすめです。

・「COPY LINK」をクリックしましょう。

・Ctrl + V で貼付けを行い、「埋め込みを作成する」をクリックしましょう。

・これで天気ウィジェットが完成です!お疲れ様でした。

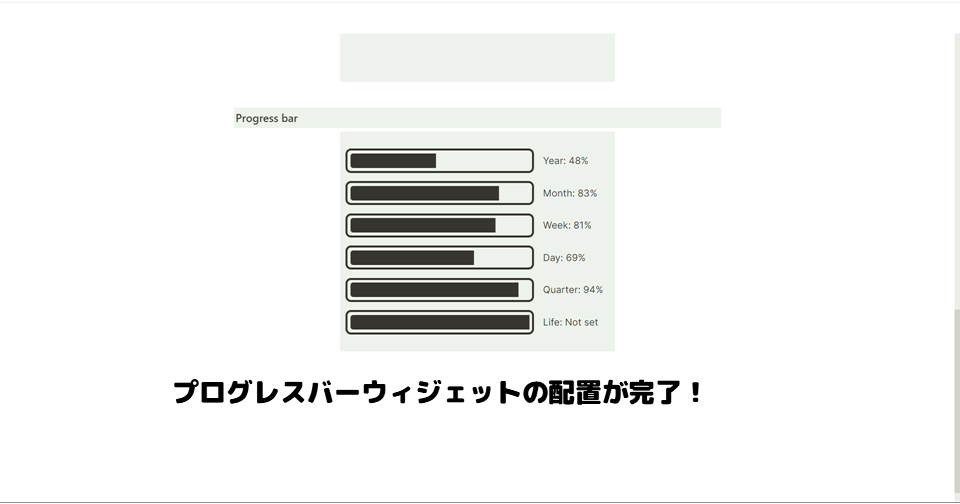
プログレスバーウィジェットの作り方
以下に示すようなプログレスバーウィジェットを作っていきます。

・背景色をつけるために、ブロックの横をクリックしましょう。

・「カラー」→「背景色」から好きな色を選択しましょう。

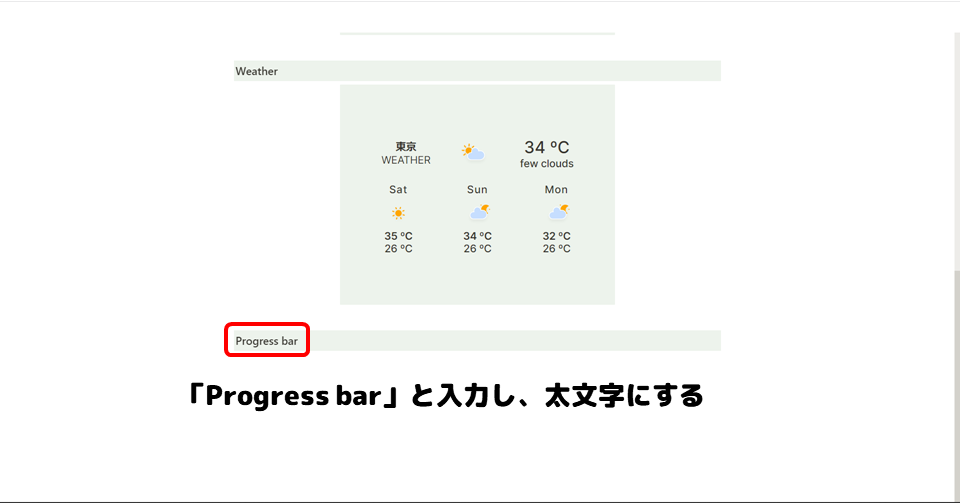
・ブロックに「Progress bar」と入力し、Ctrl + Aで全選択したあと、Ctrl + Bで太文字にします。

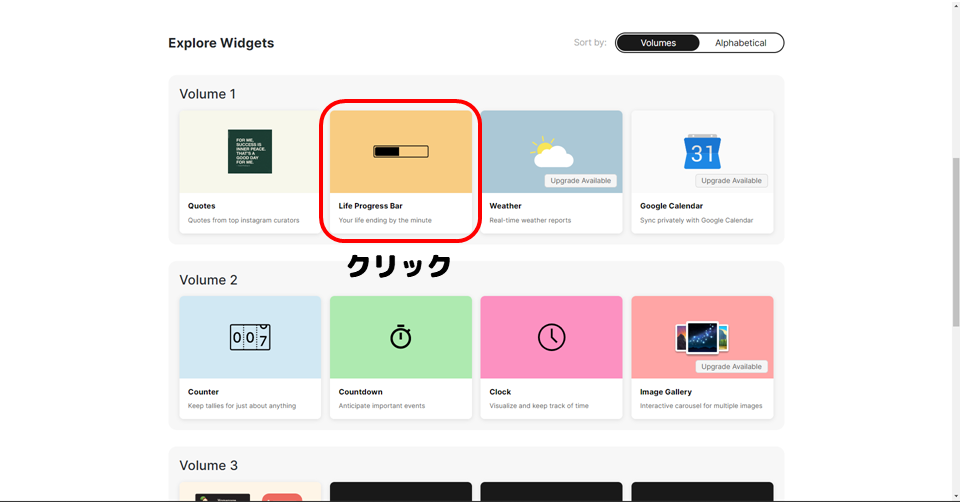
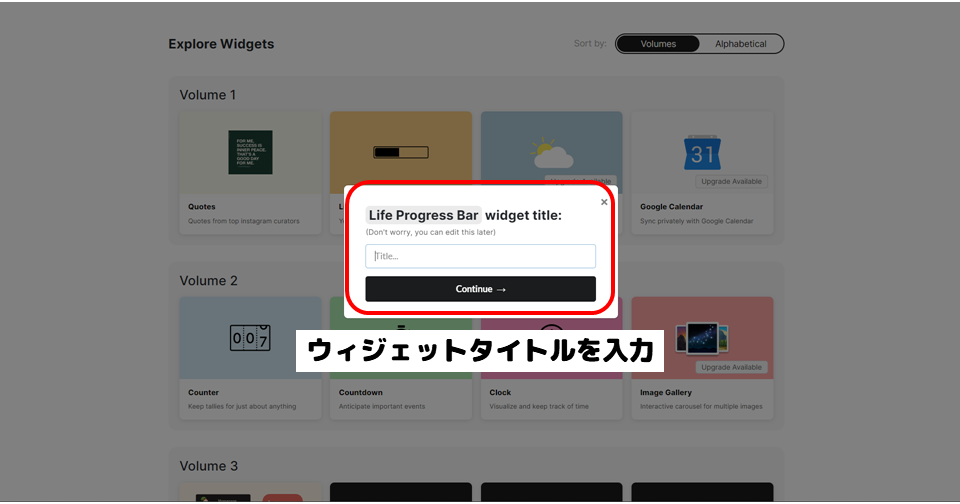
・Indifyで「Life Progress Bar」をクリックしましょう。

・ウィジェットタイトルを入力しましょう。

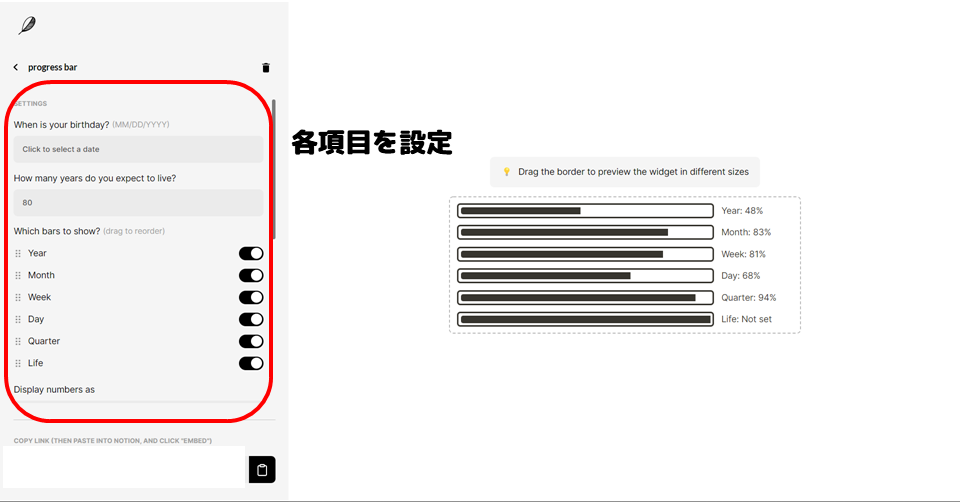
・各項目を設定して、自分好みのウィジェットを作りましょう。

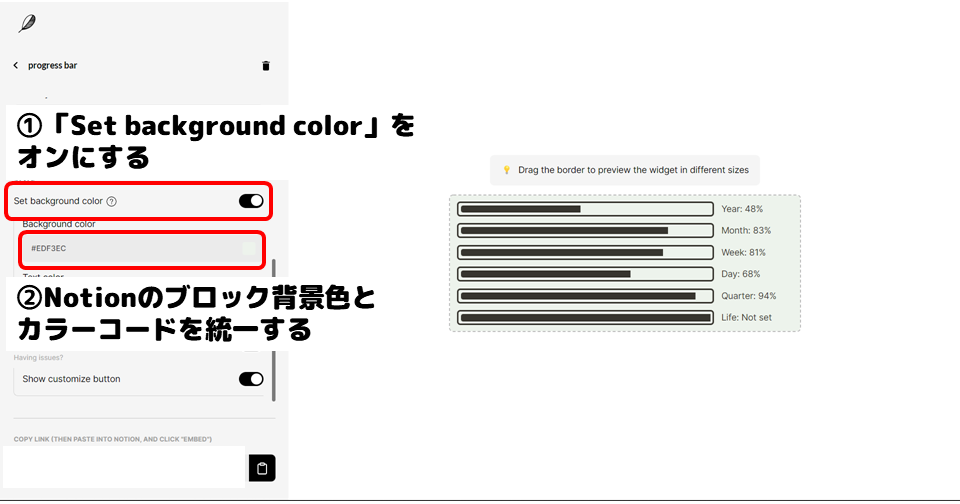
・おすすめは、「Set background color」をオンにして、ブロックの背景色とウィジェットの背景色を合わせることです。

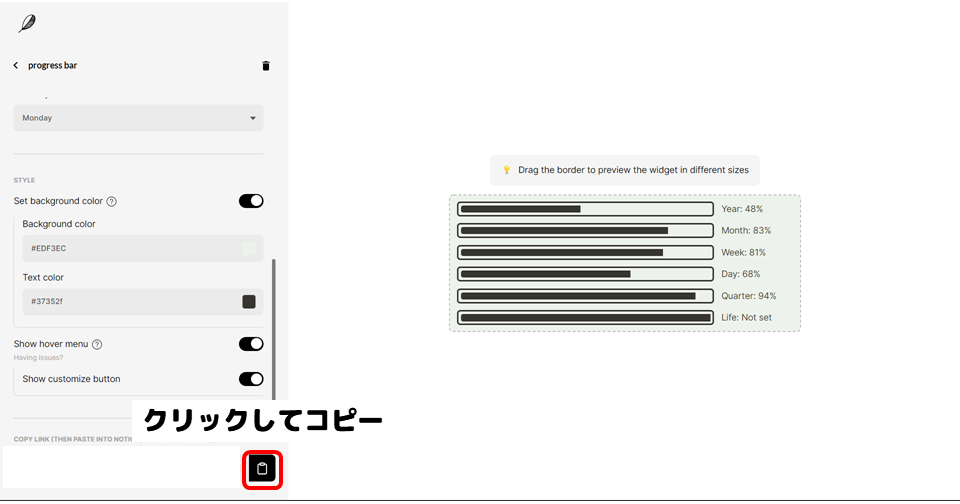
・「COPY LINK」をクリックしましょう。

・Ctrl + V で貼付けを行い、「埋め込みを作成する」をクリックしましょう。

・これでプログレスバーウィジェットが完成です!お疲れ様でした。

カレンダーウィジェットの作り方
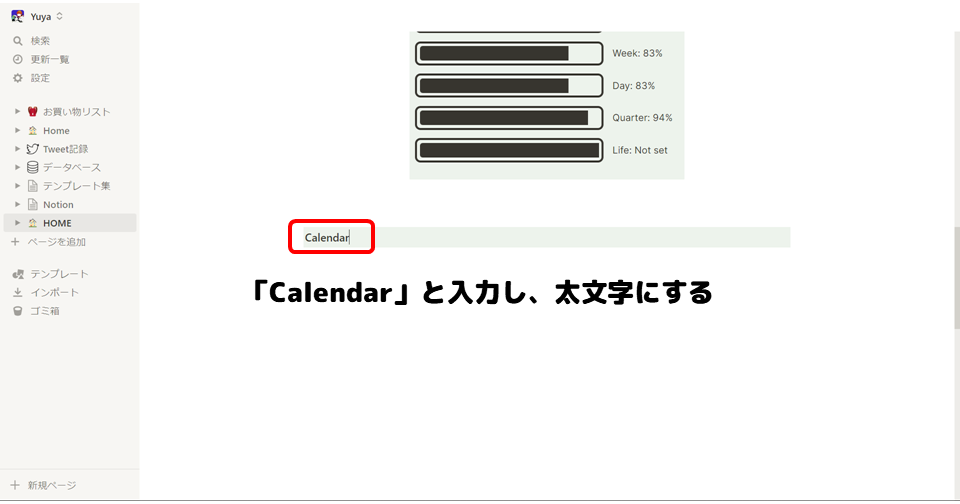
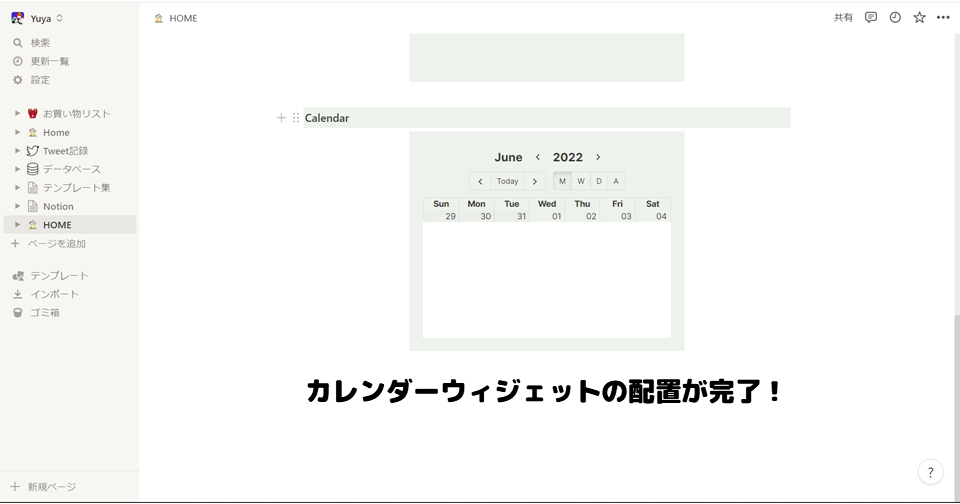
以下に示すようなカレンダーウィジェットを作っていきます。

・背景色をつけるために、ブロックの横をクリックしましょう。

・「カラー」→「背景色」から好きな色を選択しましょう。

・ブロックに「Calendar」と入力し、Ctrl + Aで全選択したあと、Ctrl + Bで太文字にします。

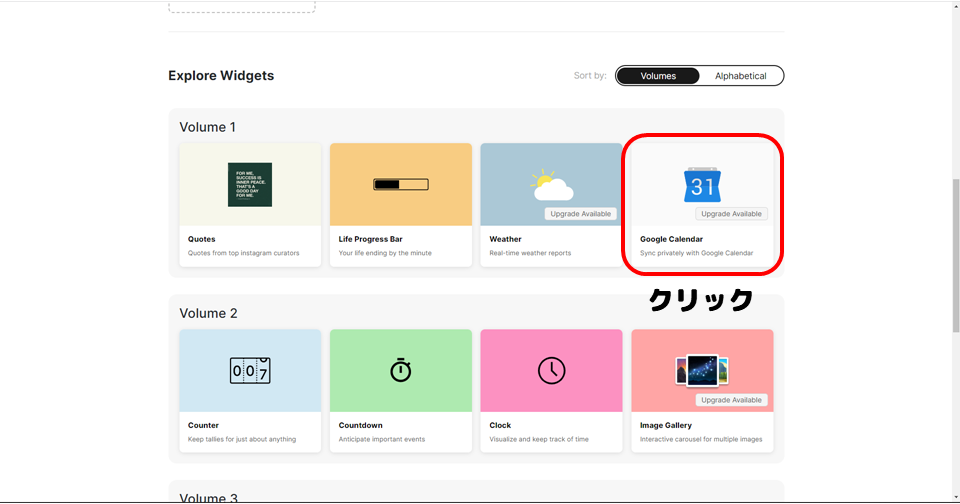
・Indifyで「Calendar」をクリックしましょう。

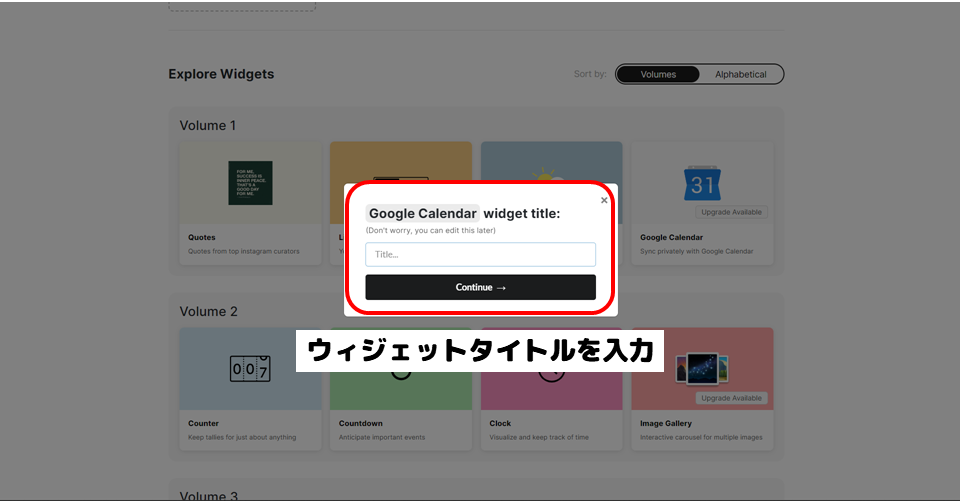
・ウィジェットタイトルを入力しましょう。

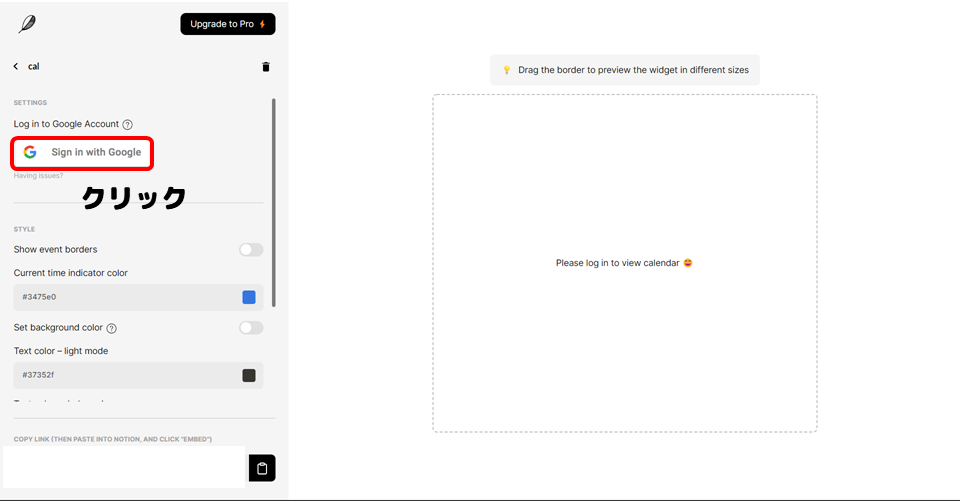
・「Sign in with Google」をクリックしましょう。

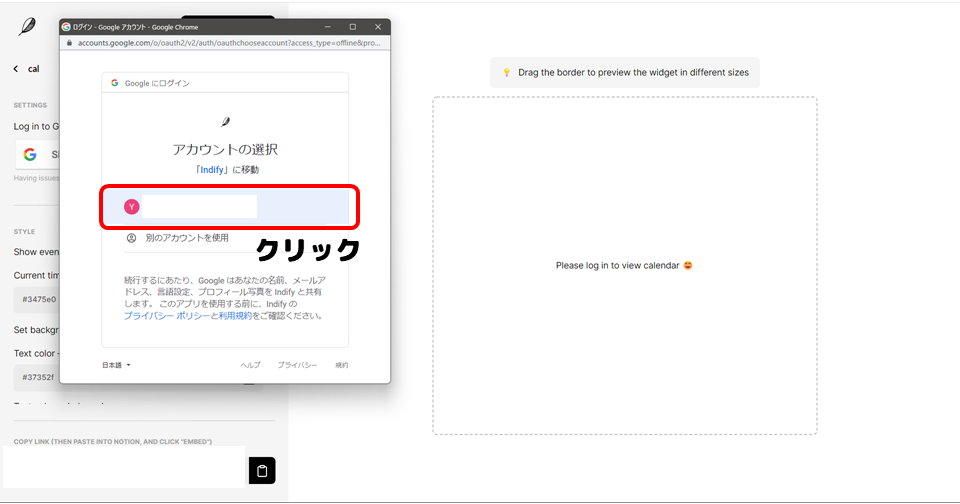
・Googleアカウントを選択しましょう。

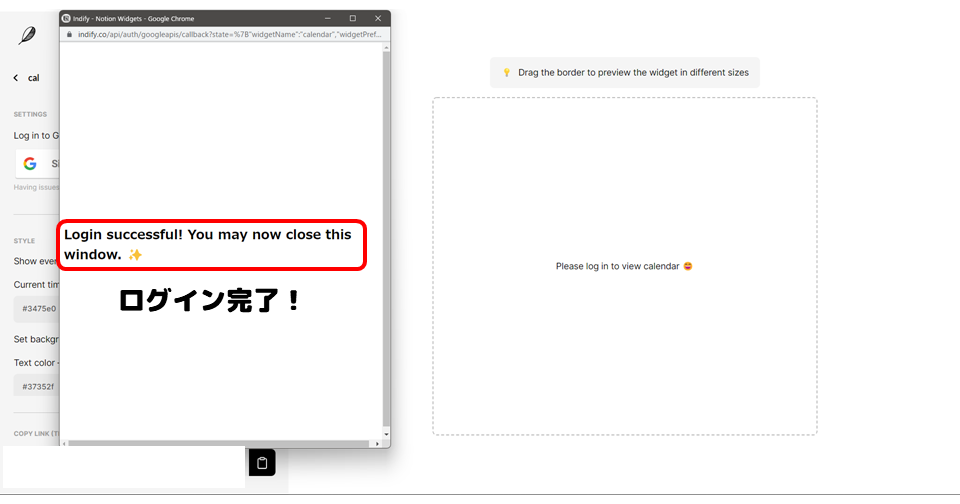
・以下の画面が出ると、サインイン完了です。

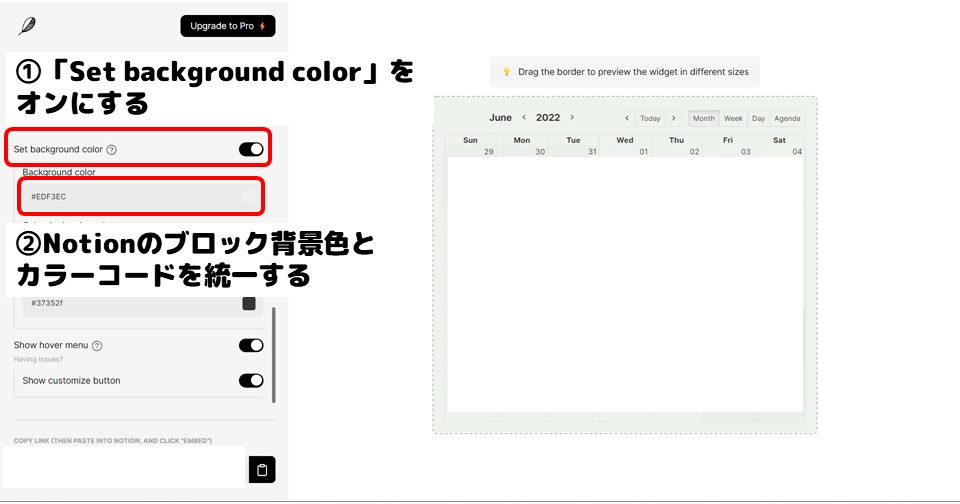
・各項目を設定して、自分好みのウィジェットを作りましょう。
おすすめは、「Set background color」をオンにして、ブロックの背景色とウィジェットの背景色を合わせることです。

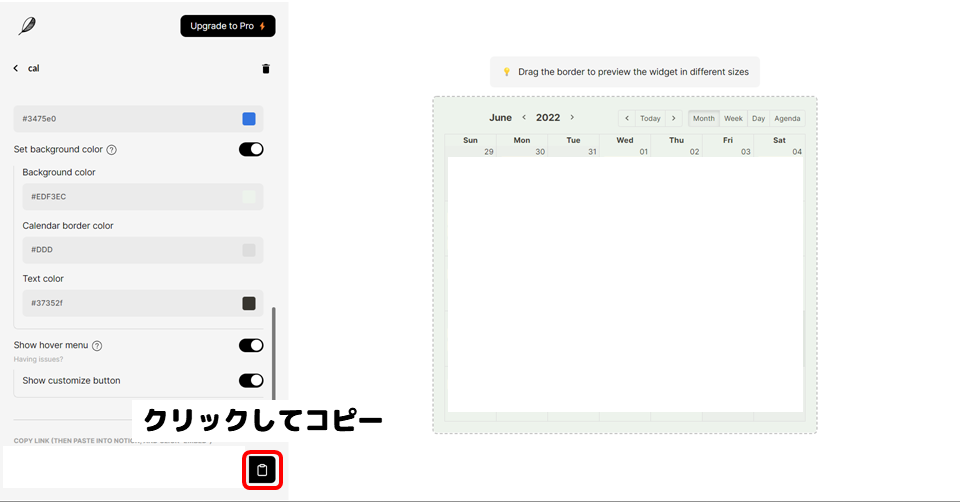
・「COPY LINK」をクリックしましょう。

・Ctrl + V で貼付けを行い、「埋め込みを作成する」をクリックしましょう。

・これでカレンダーウィジェットが完成です!お疲れ様でした。

ページリンクの作り方
以下に示すようなページリンクを作っていきます。

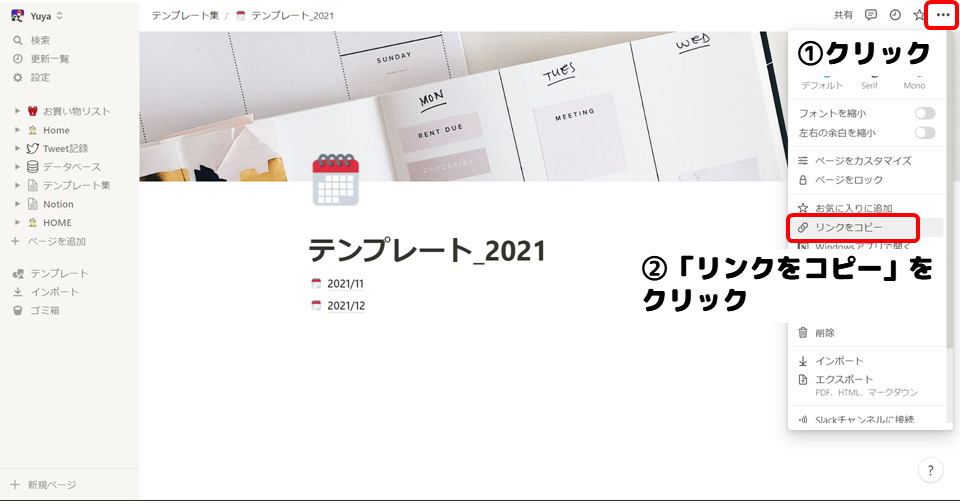
・リンクを作りたいページに移動しましょう。

・「リンクをコピー」をクリックしましょう。

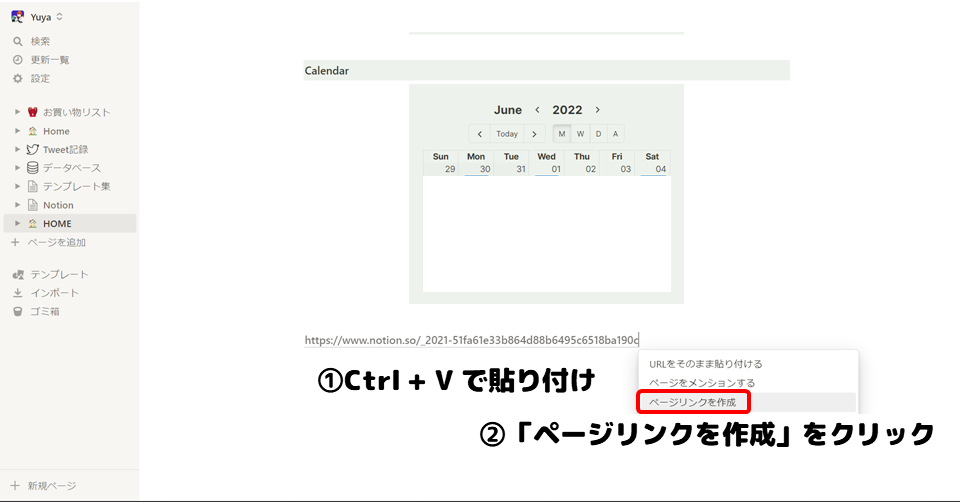
・Ctrl + V で貼付けを行い、「ページリンクを作成」をクリックしましょう。

・これでページリンクを作成できました!

配置の仕方
・「左右の余白を縮小」をクリックしましょう。

・ドラッグして、時計ウィジェット、天気ウィジェット、プログレスバーウィジェットを縦に並べていきましょう。
・Calendarのところで、改行し、そのブロックにカレンダーウィジェットを配置しましょう。
以上で、ホーム画面の作成は終了になります。
ここまでお疲れ様でした!
これからもNotionライフを楽しんでいきましょう!
読んでいただき、ありがとうございました。
それでは、また!




コメント